如何进行店铺装修?
路径:我的工作台-店铺管理-店铺装修
启用店铺装修选择“是”或“否”
选择“是”,进入店铺自定义装修风格设置。店铺首页背景、头部及店铺整体风格都将根据店铺装修模板所设置的内容进行显示;
选择“否”则按照平方网系统预设默认店铺样式风格进行显示;

点击“去装修店铺”进入店铺自定义装修风格设置界面;店铺自定义装修
1. 装修功能模块包括:图片连接、图片热点、商品推荐、自定义内容、设置背景;
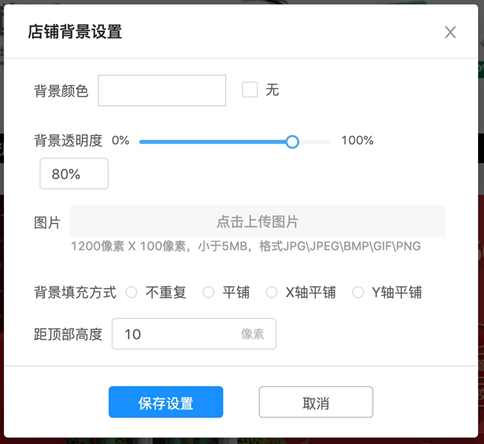
2.设置背景,店铺背景功能主要是设置店铺的整体背景。

2.1、 背景颜色:设置背景颜色后店铺背景颜色即为设置后的颜色。
2.2、 背景图片:设置背景图片后,背景图片的显示优先于背景颜色,店铺背景优先显示背景图片,如设置背景图片没有覆盖整个店铺背景,同时设置了背景颜色。背景图片未覆盖到的区域继续选择背景颜色。
2.2.1、背景图片上传:图片大小不大于 5MB,图片格式为 JPG、JPEG、BMP、PNG、GIF。
2.2.2、背景透明度:设置背景图片显示的透明度,100%为正常显示,数值越小背景图片显示的越透明。
2.2.3、背景填充方式:不重复(背景图片多大尺寸在店铺背景中即显示多大的尺寸),平铺(按着图片大小重复显示,平铺整个店铺背景),X 轴平铺(按着横向进行背景平铺),Y 轴平铺(按着总纵向进行背景平铺)。
2.2.4、距顶部高度:背景图片距离浏览器页面上方高度。
2.3、设置背景颜色、图片后效果

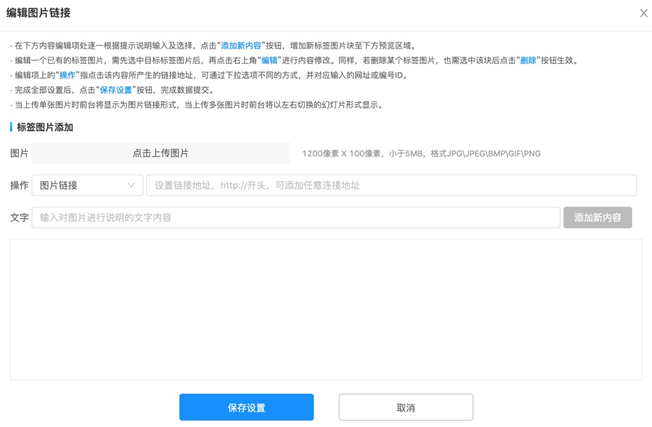
3、图片连接

3.1、新增标签图片:在内容编辑项处逐一根据提示说明输入及选择,点击“添加新内容”按钮,增加新标签图片块至下方预览区域。
3.1.1、图片大小不大于 5MB,图片格式为 JPG、JPEG、BMP、PNG、GIF。
3.1.2、操作中设置图片连接。
3.1.3、文字中设置图片说明,用于鼠标移入后提示;
3.2、编辑一个已有的标签图片,需先选中目标标签图片后,再点击右上角“编辑”进行内容修改。同样,若删除某个标签图片,也需选中该块后点击“删除”按钮生效。
3.3、编辑项上的“操作”指点击该内容所产生的链接地址,可通过下拉选项不同的方式,并对应输入的网址。
3.4、完成全部设置后,点击“保存设置”按钮,完成数据提交。
3.5、当上传单张图片时前台将显示为图片链接形式,当上传多张图片时前台将以左右切换的幻灯片形式显示。
3.6、设置图片连接后效果

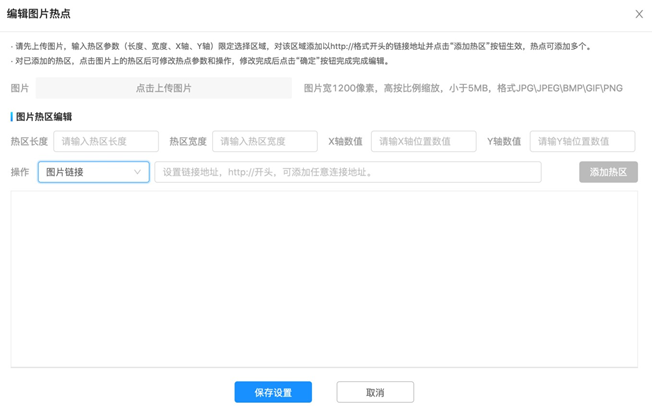
4、图片热点,可在图片上设置多个连接地址。

4.1、 首先上传一张图片,输入热区参数(长度、宽度、X 轴、Y 轴)限定选择区域,对该区域添加以 http://格式开头的链接地址并点击“添加热区”按钮生效,热点可添加多个。4.2、 对已添加的热区,点击图片上的热区后可修改热点参数和操作,修改完成后点击“确定”按钮完成完成编辑。
4.3、 设置图片热点后设置

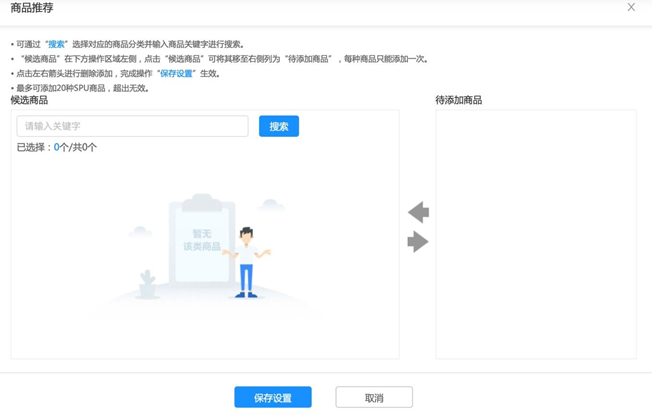
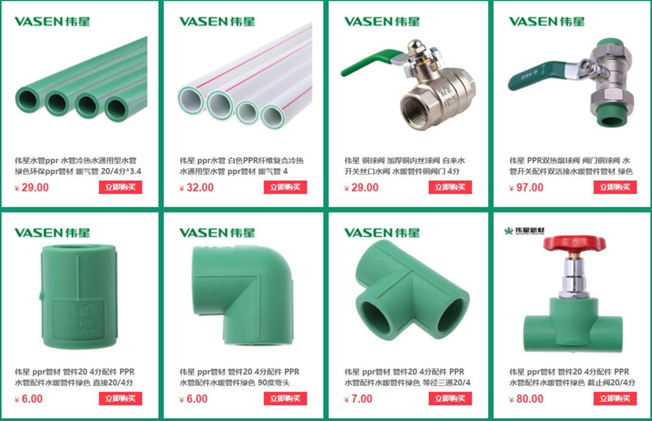
5、商品推荐,选取采购商品管理中的商品推荐到店铺首页

5.1、 可通过“搜索”选择对应的商品分类并输入商品关键字进行搜索。
5.2、 “候选商品”在下方操作区域左侧,点击“候选商品”可将其移至右侧列为“待添加商品”,每种商品只能添加一次。
5.3、 点击左右箭头进行删除添加,完成操作“保存设置”生效。
5.4、 最多可添加 20 种 SPU 商品,超出无效。
5.5、 设置商品推荐后效果

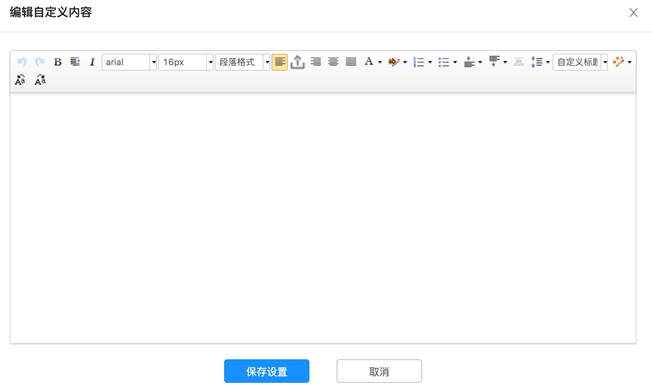
6、自定义内容,以内容方式展示

6.1、自定义内容现主要以内容方式在店铺首页展示。操作方式与 WORD 工具一样。可输入文字,并为文字设置标题、颜色等效果。
7、功能模块

7.1、在每个新增功能模块上都可以将模块进行上下移动改变显示的顺序。
7.2、编辑可进入功能模块界面进行修改操作。
7.3、删除功能可将该模块进行删除。
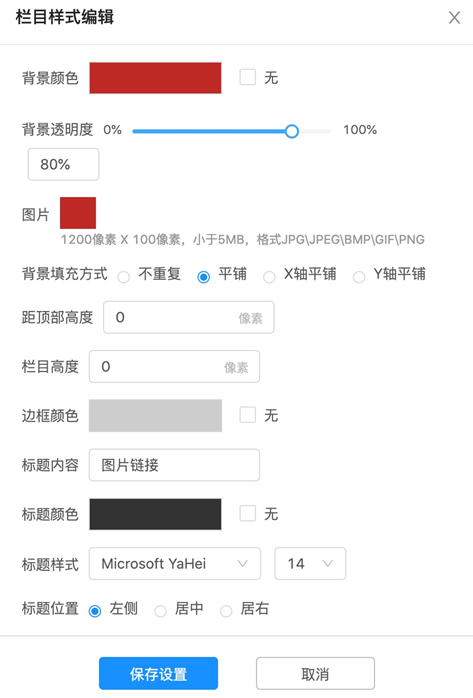
7.4、功能模块样式,可设置或取消模块标题,可设置模块背景样式

7.4.1、 背景颜色:设置背景颜色后店铺背景颜色即为设置后的颜色。
7.4.2、 背景图片:设置背景图片后,背景图片的显示优一起走背景颜色,店铺背景优先显示背景图片,如设置背景图片没有覆盖整个店铺背景,同时设置了背景颜色。背景图片未覆盖到的区域继续选择背景颜色。
7.4.3、 背景图片上传:图片大小不大于 5MB,图片格式为 JPG、JPEG、 BMP、PNG、GIF。
7.4.4、 背景透明度:设置背景图片显示的透明度,100%为正常显示,数值越小背景图片显示的越透明。
7.4.5、 背景填充方式:不重复(背景图片多大尺寸在店铺背景中即显示多大的尺寸),平铺(按着图片大小重复显示,平铺整个店铺背景),X 轴平铺(按着横向进行背景平铺),Y 轴平铺(按着总纵向进行背景平铺)。
7.4.6、 距顶部高度:背景图片距离浏览器页面上方高度。
7.4.7、 栏目高度:模块标题的高度
7.4.8、 可对标题设置字体、字号及颜色。
7.4.9、 可设置标题显示位置。
店铺中所有使用的图片都需要供应商自行设置,如需协助请联系专属客服。也可将店铺装修委托平方网进行设置,相关费用请与对接销售沟通,按着需求情况进行收费。